Addresse
Martinerie
87520 CIEUX
Heures d'ouverture
Lundi au Vendredi : 8h00 -18h00

Le cache d’un site web dans Google Chrome permet de stocker temporairement des fichiers (images, scripts, etc.) pour accélérer le chargement des pages. Cependant, il peut être utile de vider ce cache pour résoudre des problèmes d’affichage ou pour voir les dernières mises à jour d’un site. Cela arrive fréquemment lorsque vous développez un site avec WordPress et Elementor, car les modifications apportées ne sont pas toujours immédiatement visibles. Voici un guide complet pour vider le cache d’un site spécifique ou de tous les sites dans Chrome.
Cette méthode est idéale si vous rencontrez un problème avec un site particulier sans vouloir toucher au cache des autres sites.
1.Ouvrez Google Chrome et rendez-vous sur le site concerné.

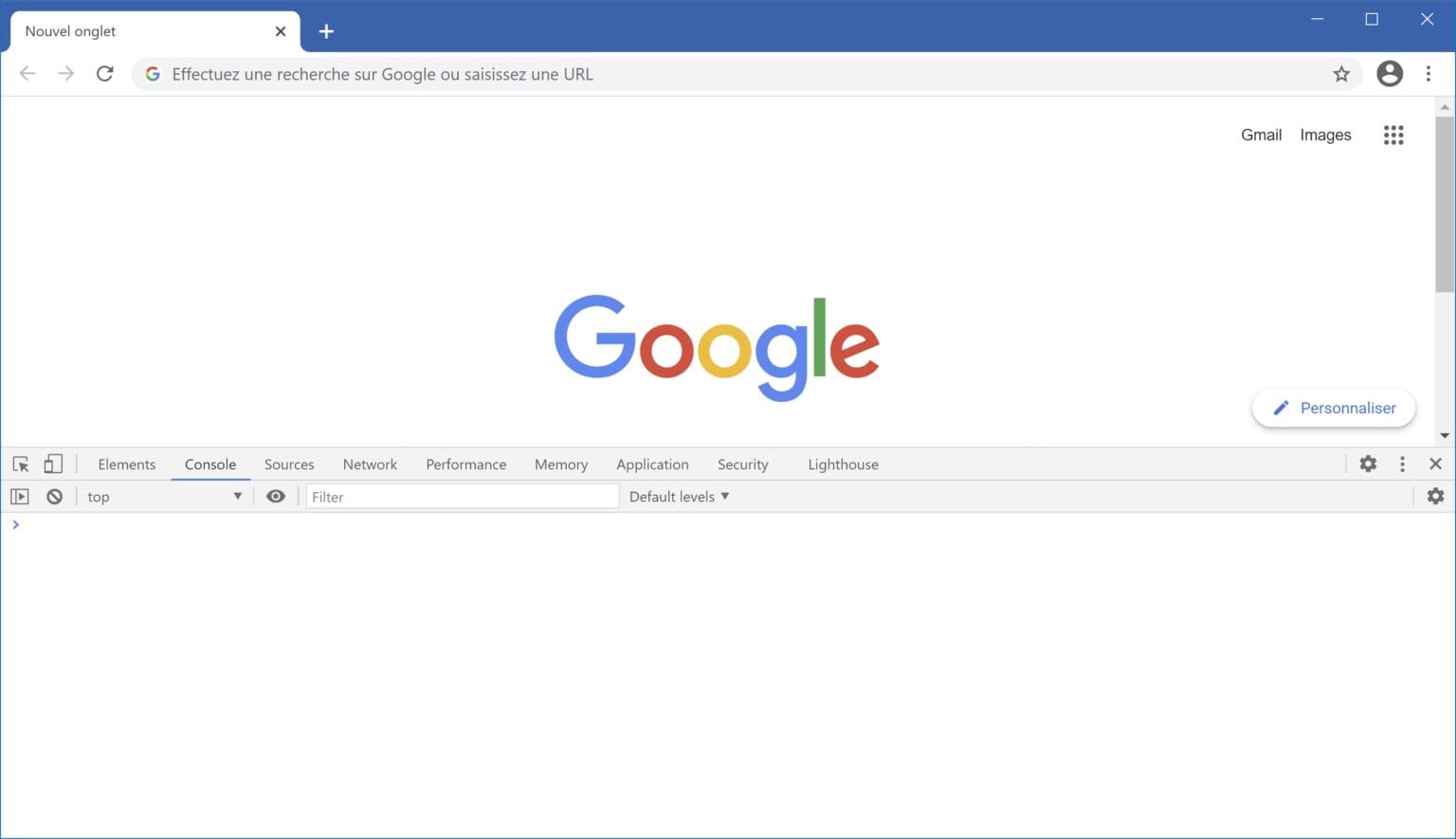
2.Accédez aux outils de développement :
•Appuyez sur Ctrl + Maj + I (ou Cmd + Option + I sur Mac).
•Vous pouvez également ouvrir le menu à trois points en haut à droite, puis sélectionner Plus d’outils > Outils de développement.

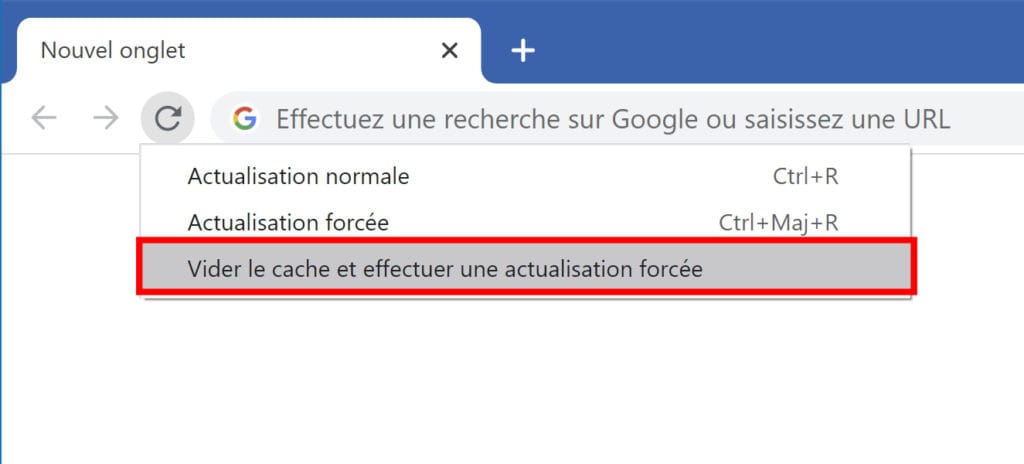
3.Une fois les outils de développement ouverts, faites un clic droit sur l’icône de rechargement (flèche circulaire) à gauche de la barre d’adresse.

4.Sélectionnez “Vider le cache et effectuer un rechargement forcé” dans le menu déroulant.
Cette opération permet d’effacer uniquement le cache du site en question et de charger les fichiers les plus récents.
Si vous voulez supprimer le cache globalement pour tous les sites web, procédez comme suit :
1.Cliquez sur les trois points en haut à droite de Chrome pour ouvrir le menu.
2.Allez dans Paramètres.
3.Dans le menu de gauche, cliquez sur Confidentialité et sécurité.
4.Sélectionnez Effacer les données de navigation.
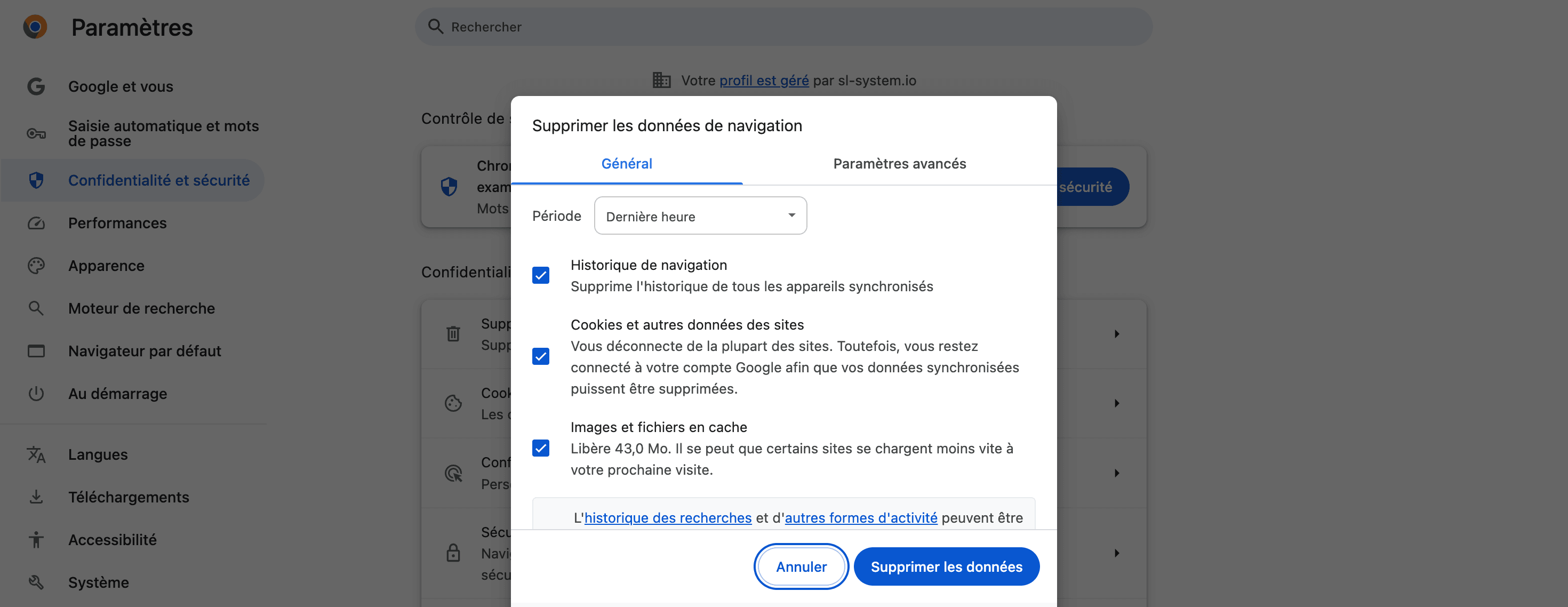
5.Dans la fenêtre qui s’affiche :

•Cochez la case Images et fichiers en cache.
•Vous pouvez ajuster l’intervalle de temps à Toutes les périodes pour tout effacer.
•Cliquez sur Effacer les données.
. Afficher les modifications récentes sur un site WordPress ou Elementor :
Lors du développement avec WordPress et Elementor, il est fréquent que des changements (comme la mise à jour d’un design ou l’ajout de contenu) ne soient pas immédiatement visibles. Cela est dû au cache qui conserve les anciennes versions des fichiers. Vider le cache garantit que les visiteurs et les développeurs voient les versions les plus récentes.
2.Corriger des erreurs d’affichage :
Le cache peut parfois stocker des fichiers obsolètes ou corrompus, entraînant des dysfonctionnements, comme un mauvais rendu d’une section modifiée dans Elementor ou des conflits avec des plugins WordPress. Vider le cache permet de résoudre ces problèmes rapidement.
3.Optimiser l’espace et les performances :
Avec le temps, le cache accumule une quantité importante de données, surtout si vous travaillez sur plusieurs sites WordPress ou utilisez des outils lourds comme Elementor. Cette accumulation peut ralentir le navigateur ou même causer des blocages. Vider le cache libère de l’espace et garantit une navigation fluide.
Pour rafraîchir une page et ignorer le cache temporairement, appuyez sur Ctrl + F5 (ou Cmd + Shift + R sur Mac). Cette action recharge directement les fichiers du serveur sans effacer le cache.
Vider le cache, surtout lorsque vous travaillez avec des outils comme WordPress et Elementor, est une étape essentielle pour garantir une navigation fluide et des mises à jour visibles immédiatement. Que ce soit pour afficher vos dernières modifications, corriger des erreurs d’affichage liées à des fichiers obsolètes, ou libérer de l’espace pour optimiser les performances, cette pratique est incontournable. En intégrant ces réflexes dans votre routine, vous éviterez les frustrations liées aux incohérences visuelles et assurerez un développement plus efficace et une meilleure expérience utilisateur.

